This article explains how to add Adobe Flex front end to Java + Struts web application. In this article we will be using HTTP Service to communicate with the server from Flex application.
Note: You can also try a better way to integrate Flex with Struts based application using Remoting as explained in the article at this URL – Tutorial on Integrating Flex with Struts based application using Remoting
Sample in this article uses Flex 4 and Struts 2.1.8. First lets have a look at Java + Struts web application which uses HTML to display the data.
HTML + Struts + Java web application
I have a class called SimpleCustomerService, which has methods to communicate with Database and perform CRUD operations on the Customer table. In this article we will use the getAllCustomers() method in SimpleCustomerService class, which returns all the Customer entries in the database.
Signature of getAllCustomers():
public ArrayList<SimpleCustomer> getAllCustomers(){
//return all customers from the database
}
I also have CustomerAction class that extends from ActionSupport class. CustomerAction class invokes the getAllCustomers() method in SimpleCustomerService class and returns Action.SUCCESS.
The execute() method in CustomerAction class:
public String execute() {
SimpleCustomerService service = new SimpleCustomerService();
this.customers = service.getAllCustomers();
return Action.SUCCESS;
}
In the Struts configuration file (struts.xml) we have the result “success” mapped to list.jsp for the action with name=”list”.
<action name="list" method="execute" class="action.CustomerAction">
<result>/list.jsp</result>
</action>
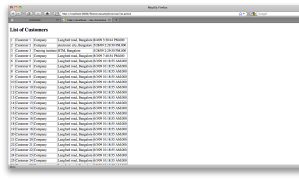
The list.jsp file accesses the list of customers from the simpleCustomers variable and renders the same in a HTML table as shown in the image below.
Adding Flex front end
We have a simple web application that fetches records from database and displays the records in a HTML table. If you are using Rich Internet Applications (RIA) framework like Flex as front end for your applications, you can use rich and interactive controls like DataGrid.
If you observe list.jsp is returning HTML, so that browser will render the data in a table. Since we will be using Adobe Flex framework to create the user interface for the application, we don’t have to return HTML from the server. All we need to return from the server is the data that has to be displayed; this data can be represented in any format like XML or JSON.
Lets change the Struts configuration file to add another action node whose “success” is mapped to a different JSP page, which returns XML data instead of HTML. The listasxml.jsp returns the list of customers as XML.
<action name="listasxml" method="execute" class="action.CustomerAction">
<result>/listasxml.jsp</result>
</action>
Note: You can avoid creating an additional JSP/Servlet and still add Flex front end to your application. Read this article Tutorial on Integrating Flex with Struts based application using Remoting
Now that u have the list of Customers returned as XML from the server, creating a Flex application is very easy.
Creating Flex Application
Install Flash Builder 4 from here – http://www.adobe.com/products/flashbuilder/
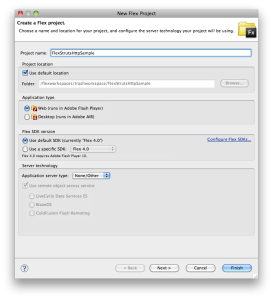
Launch Flash Builder and create new Flex project from File -> New -> Flex Project menu. You will see a window as shown in the image below. Enter the project details as explained below the image
In this screen:
- Set the project name to FlexStrutsHttpSample
- Leave the Project location to default
- Set the Application Type to Web (Runs in Adobe Flash Player)
- Set the SDK to default (Flex 4.0)
- Set the Application server type to “None/Other”
Flash Builder will create a new project along with a default application file called FlexStrutsHttpSample.mxml. To get the list of customers from the server we need to send a request to listasxml action configured on the server. Flex framework has a class called HTTPService using which you can send HTTP GET request to invoke listasxml action to get the customers in XML format.
You can manually write code to send the request or alternatively act smart and use the Data Centric Development (DCD) feature in Flash Builder 🙂 Flash Builder can generate the code to send request to the server to get the data, lets see how.
Creating Service
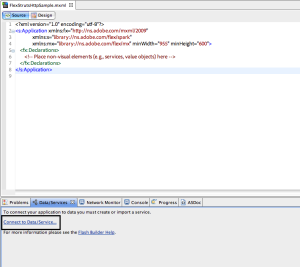
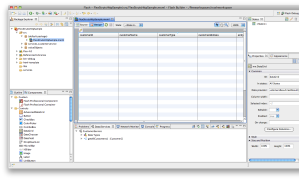
In this screen:
- Select the Data/Services window shown in the image above. If this is not visible, select it from Window -> Data/Services
- Click on “Connect to Data/Service” (highlighted in the image) in the Data/Services window
- Window as shown in the image below will be launched
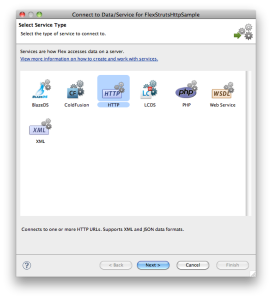
In this window you can select the type of service you want to connect to. We need to connect to a HTTP service, select HTTP and click Next to continue.
Setting service properties
For each service there will be an Action Script class generated and for each operation of the service there will be a function generated inside the class. A service can have any number of operations. Each operation has an URL associated with it, when the respective function is invoked a HTTP request is sent to the corresponding URL. We will create a service and an operation to consume the data from the listasxml action/jsp.
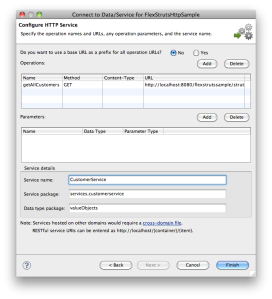
In this screen:
- Change the operation name to getAllCustomers
- Set the URL of the operation to http://<server-name>:<server-port>/<webapp-context>/listasxml.action in this sample it is http://localhost:9191/flexstrutssample/struts/listasxml.action
- Since we don’t have to send any parameters to the server, skip the parameters section
- Set the service name to CustomerService
- Leave the rest to default values
- Click on finish button to create the service
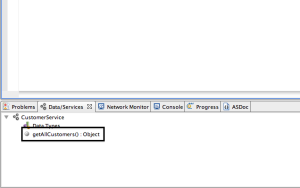
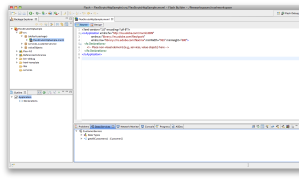
A service named CustomerService will be created and listed in the Data/Service panel (services explorer) as shown in the image below. You can view the source code files for the CustomerService.as in the package explorer.
Configuring return type of the operation
We will configure service operation to create Action Script classes when the XML data is returned from the server. This will make coding easier, since it is easier to deal with strong typed objects than parsing the XML data.
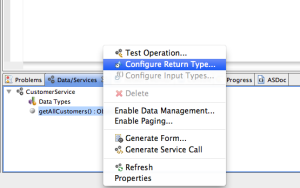
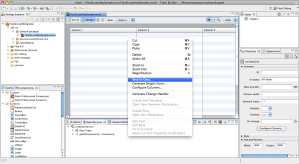
Right click on the getAllCustomers operation in the Data/Services panel and select Configure return type as shown in the image below.
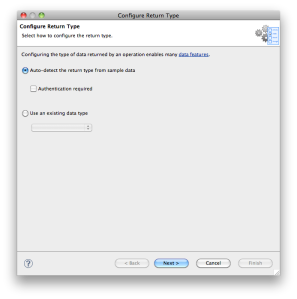
A window as shown in the image below will be launched with options to configure the return type. You can chose an existing data type or let the Flash Builder generate VO classes based on the response from the server. Let’s leave it to the Flash Builder to generate required VO classes based on the server response as shown in the image below.
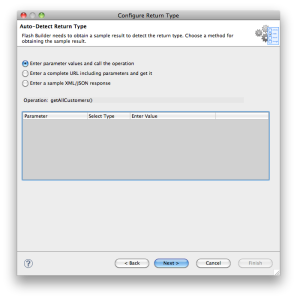
Click Next to continue. Flash Builder will display a screen as shown in the image below, where you can enter the parameters to be passed to the server along with the request.
We don’t have to pass any parameters in this step. Flash Builder also allows you to give sample response rather than sending a request to the server to get the data. This will be useful when the server side code is not ready but you want to continue creating the Flex application without waiting for the service to be created. Since we have the service ready in our case, let’s send a request to the server and configure return type. Click on next to continue.
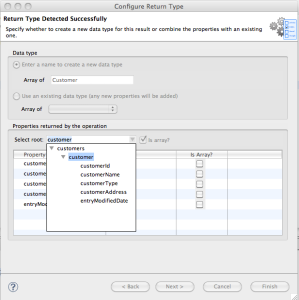
Flash Builder parses the XML data returned by the server and displays the same as shown in the image below. You can select the XML node based on which you want the return type AS3 class to be generated.
In this screen:
- Select the “customer” node
- Click on finish to continue
You can see the return type of the operation in the Data/Services panel changed as shown in the image below. When we invoke the getAllCustomers() function, an Array of Customer type objects will be created based on the XML response from the server.
Binding service operation response to UI controls
We usually write code to display the response from the service in a DataGrid or any other control. Flash Builder 4 has an awesome option, which allows you to easily bind a service operation response to a control.
In this screen:
- Switch to design view
- Change the Application layout to spark.layouts.VerticalLayout using the properties panel
- Drag and drop a DataGrid controls from the components panel on to the design area
- Set the width and height properties of the DataGrid to 100%
- Right click on the DataGrid and select “Bind to Data …”
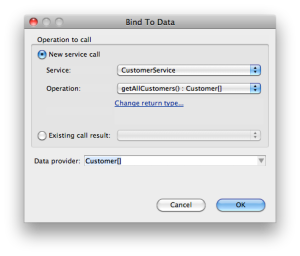
A window as shown in the image below will be launched.
In this screen:
- Select “New service call” because there are no existing services in the current application.
- Select the CustomerService
- Select getAllCustomers():Customer[] from the operations list
- Set the Data provider to Customer[]
- Click OK
You can see the DataGrid in the design updated its columns to display properties of the Customer object as shown in the image below.
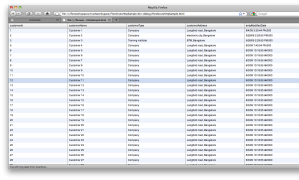
Save and run the application, you can see the data retrieved from the Remoting service and displayed in the DataGrid as shown in the image below.
You can find more articles on integrating Flex with various server technologies at this URL https://sujitreddyg.wordpress.com/flash-builder-4
Its your application, make it Richer 🙂



















Thanks a lot sujit nice tutorial………..
this usefull
thanks for ur information 🙂
Hi Sujith,
The links presented in this article appears to be broken.
Govindan
Good article sujit…These articles will help me alot in integrating flex with java….
Thank you very much..
Nice tutorial…very thorough…
Thanks Java Coder 🙂
Thanks Nagaraju 🙂
thanks, please who can give me his example(application) to see how create a data base and the structure(arborescence de son application).
thanks, please who can send me him example to see how create a data base and tne structure(arborescence) of his application