This article explains how to add Adobe Flex front end to Java + Struts web application. In this article we will be using BlazeDS Remoting service to communicate with the server from Flex application. Sample application in this article uses Flex 4, Struts 2.1.8 and BlazeDS 4. First lets have a look at Java + Struts web application which uses HTML to display the data.
HTML + Struts + Java web application
I have a web application called flexstrutssample created in which I have the following files.
Contents of flexstrutssample folder:
– WEB-INF/Classes
- action/CustomerAction.class
- com/adobe/services/SimpleCustomerService.class
- com/adobe/objects/SimpleCustomer.class
- struts.xml
– WEB-INF/lib
- Struts jar files
– WEB-INF/web.xml
– list.jsp
The SimpleCustomerService class has methods to communicate with Database and perform CRUD operations on the Customer table. In this article we will use the getAllCustomers() method in SimpleCustomerService class, which returns all the SimpleCustomer entries in the database.
Signature of getAllCustomers():
public ArrayList<SimpleCustomer> getAllCustomers(){
//return all customers from the database
}
The CustomerAction class extends from ActionSupport class. CustomerAction class invokes the getAllCustomers() method in SimpleCustomerService class and returns Action.SUCCESS.
The execute() method in CustomerAction class:
public String execute() {
SimpleCustomerService service = new SimpleCustomerService();
this.customers = service.getAllCustomers();
return Action.SUCCESS;
}
In Struts configuration file (struts.xml) we have the result “success” mapped to list.jsp for the action with name=”list”.
<action method="execute"> <result>/list.jsp</result> </action>
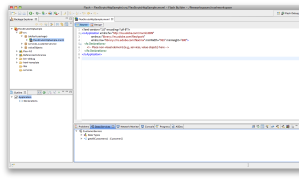
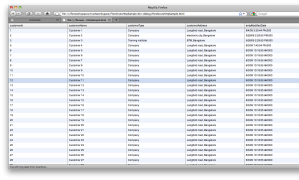
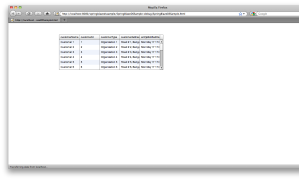
The list.jsp file accesses the list of customers from the simpleCustomers variable and renders the same in a HTML table as shown in the image below.
Adding Flex front end
We have a simple web application that fetches records from database and displays the records in a HTML table. If you are using Rich Internet Applications (RIA) framework like Flex as front end for your applications, you can use rich and interactive controls like DataGrid.
If you observe list.jsp is returning HTML, so that browser will render the data in a table. Since we will be using Adobe Flex framework to create the user interface for the application, we don’t have to return HTML from the server; All we need to return from the server is the data that needs to be displayed to the user.
The data sent from the server can be in one of the text-based formats like XML or JSON, in that case you have to create a JSP/Servlet which will return the data in the text-based format chosen and the data has to be parsed on the client side as explained in this article Tutorial on Integrating Flex with Struts based application using HTTP Service
Alternatively you can chose to use Flex Remoting. Using Flex Remoting you can invoke methods in native Java classes on the server and the data is transferred in AMF format. If you use Flex Remoting, you don’t have to create an additional JSP/Servlet to represent the data in text-based format.
For using Flex Remoting you need libraries like BlazeDS on the server, so lets deploy BlazeDS jar files and expose the SimpleCustomerService class as Remoting service.
Deploying BlazeDS jar files
Step 1:
Download release build of BlazeDS. BlazeDS release builds are available at this URL http://opensource.adobe.com/wiki/display/blazeds/Release+Builds Click on “Download the BlazeDS binary distribution” to download the binary distribution. Binary distribution has just jar files and other configuration files required.
Step 2:
Go to folder where you saved the downloaded file in Step 1. You would have downloaded a file named blazeds-bin-4.0.0.14931.zip. Extract the content in this file to a folder named blazeds-bin-4.0.0.14931
Step 3:
In the blazeds-bin-4.0.0.14931 folder you will find a file named blazeds.war and blazeds-bin-readme.htm. blazeds-bin-readme.htm contains terms and conditions and license details. blazeds.war contains required jar files and configuration files for setting up BlazeDS.
Extract the content in blazeds.war file into a folder called blazeds. You can try renaming the file to blazeds.zip and extract the contents using tools like winzip.
blazeds – this is the folder in which we have blazeds.war content extracted into in Step 3
flexstrutssample – this is the web application folder with Java + Struts based application
Step 4:
Copy all .jar files from blazeds/WEB-INF/lib to flesstrutssample/WEB-INF/lib
Step 5:
Copy blazeds/WEB-INF/flex folder to flexstrutssample/WEB-INF
This folder (blazeds/WEB-INF/flex) contains BlazeDS configuration files. Use these files to configure Remoting/Messaging/Proxy services.
Step 6:
Now we will add Servlet mapping for BlazeDS Servlet named MessageBrokerServlet, so that BlazeDS is invoked when you send request for a Remoting/Messaging/Proxy destination using any of the channels supported.
Open flexstrutssample/WEB-INF/web.xml and copy the Servlet mapping for MessageBrokerServlet and the session listener. You can either copy the content below or copy it from the blazeds/WEB-INF/web.xml
You can view the web.xml used in this sample here – http://sujitreddyg.com/fb4articles/flexandstruts/web.xml.txt
<!-- Http Flex Session attribute and binding listener support --> <listener> <listener-class>flex.messaging.HttpFlexSession</listener-class> </listener> <!-- MessageBroker Servlet --> <servlet> <servlet-name>MessageBrokerServlet</servlet-name> <display-name>MessageBrokerServlet</display-name> <servlet-class>flex.messaging.MessageBrokerServlet</servlet-class> <init-param> <param-name>services.configuration.file</param-name> <param-value>/WEB-INF/flex/services-config.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>MessageBrokerServlet</servlet-name> <url-pattern>/messagebroker/*</url-pattern> </servlet-mapping>
Setting up BlazeDS RDSDispatchServlet
After setting up BlazeDS, you have to enable RDSDisptachServlet, which is used by Flash Builder 4 to get destination details. Copy the Servlet URL mapping and declaration below and add to your web application web.xml file.
<servlet> <servlet-name>RDSDispatchServlet</servlet-name> <display-name>RDSDispatchServlet</display-name> <servlet-class>flex.rds.server.servlet.FrontEndServlet</servlet-class> <init-param> <param-name>useAppserverSecurity</param-name> <param-value>false</param-value> </init-param> <load-on-startup>10</load-on-startup> </servlet> <servlet-mapping id="RDS_DISPATCH_MAPPING"> <servlet-name>RDSDispatchServlet</servlet-name> <url-pattern>/CFIDE/main/ide.cfm</url-pattern> </servlet-mapping>
Creating Remoting Service
To invoke public methods in a Java class from Flex application, you need expose the Java class as Remoting service destination. Remoting service destinations are configured in a XML file named remoting-config.xml, which can found in flexstrutssample/WEB-INF/flex folder. Add the highlighted text below to the remoting-config.xml file.
<?xml version="1.0" encoding="UTF-8"?> <service class="flex.messaging.services.RemotingService"> <adapters> <adapter-definition default="true"/> </adapters> <default-channels> <channel ref="my-amf"/> </default-channels> <destination> <properties> <source>com.adobe.services.SimpleCustomerService</source> </properties> </destination> </service>
We created a Remoting destination whose id is CustomerService, which is mapped to SimpleCustomerService class. In the steps below we will see how to invoke methods in SimpleCustomerService class from Flex application, rather we will see how to consume Remoting services from Flex applications.
Creating Flex Application
Install Flash Builder 4 from here – http://www.adobe.com/products/flashbuilder/
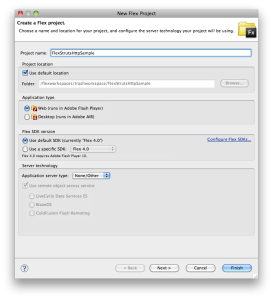
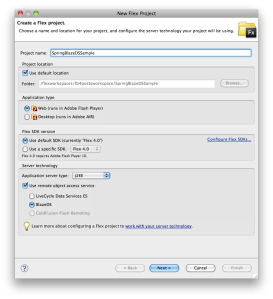
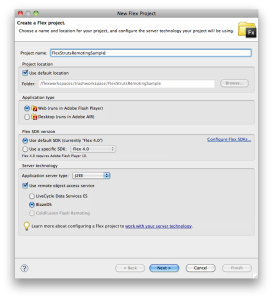
Launch Flash Builder and create new Flex project from File -> New -> Flex Project menu. You will see a window as shown in the image below. Enter the project details as explained below the image
In this screen:
- Enter project name
- Set “Web (runs in Adobe Flash Player)” as the application type
- Use default Flex SDK (Flex 4.0)
- Set the application server type to J2EE
- Select BlazeDS
- Click on Next to continue
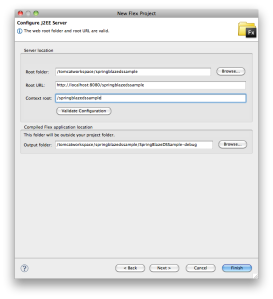
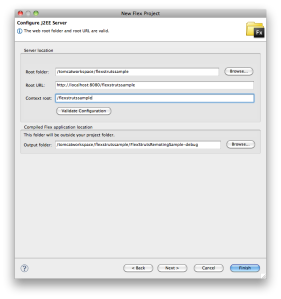
Configure J2EE server settings
In this screen:
- Set the Root folder to the root folder of your web application with BlazeDS configured. Its /tomcatworkspace/flexstrutssample in this sample
- Set the Root URL to root URL of your BlazeDS enabled web application. Its http://localhost:8080/flexstrutssample in this sample.
- Set the Context root to context root of your BlazeDS enabled web application. Its /flexstrutssample in this sample.
- Leave the output folder to default value
- Click on validate configuration button to check if the values are properly configured. You should see a message at the top saying web root folder and root URL are valid.
- Click finish to continue
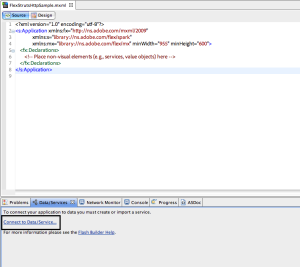
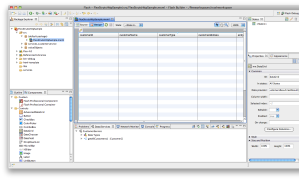
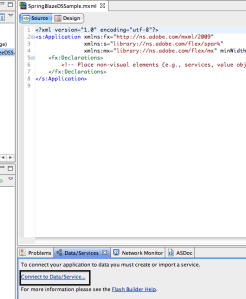
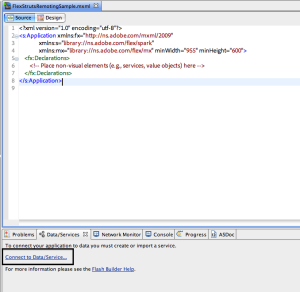
Flash Builder will create a new project along with a default application file called FlexStrutsRemotinSample.mxml. Flex framework has a class called RemotObject using which you can consume Remoting services i.e invoke methods in Java class on the server.
You can manually write code to send the request or alternatively act smart and use the Data Centric Development (DCD) feature in Flash Builder 🙂 Flash Builder can generate the code to send request to the server to get the data, lets see how.
Creating Service using DCD
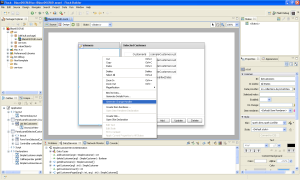
In this screen:
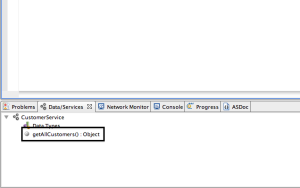
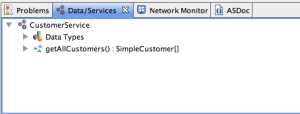
- Select the Data/Services window shown in the image above. If this is not visible, select it from Window -> Data/Services
- Click on “Connect to Data/Service” (Highlighted in the image above) in the Data/Services window
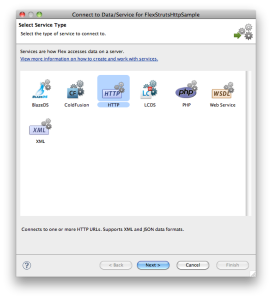
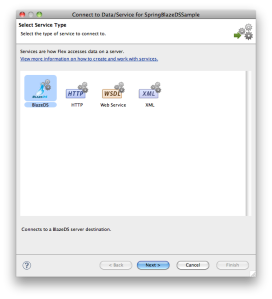
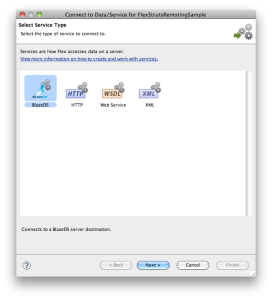
- Window as shown in the image below will be launched
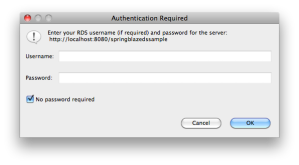
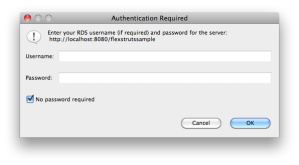
Select BlazeDS and click on Next. Flash Builder will display a window asking for RDS credentials. Since we turned off security for our RDSServlet by setting the useAppserverSecurity parameter to false in the web.xml, select No password required and click on OK to continue.
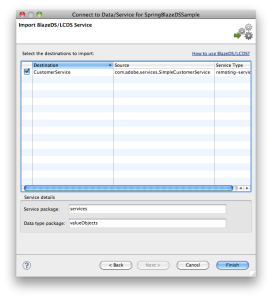
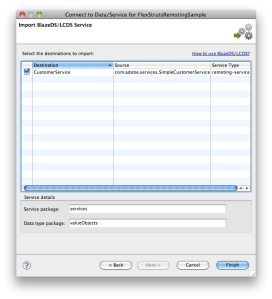
Selecting Remoting destination
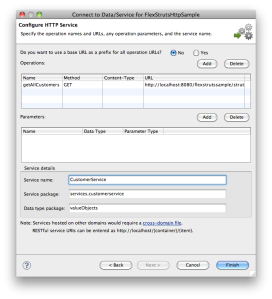
You can see that Flash Builder listed all destinations exposed in the screen below.
In this screen we are selecting the destination the newly created service should use. All destinations available will be displayed. Select a destination (CustomerService in this sample) and click on Finish to continue.
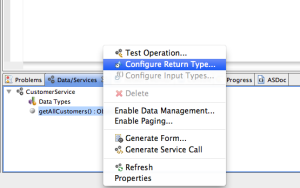
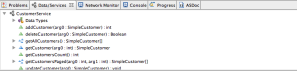
Code for invoking the Remoting service will be generated, you can see the service and its operations (methods exposed by the Java class) being displayed in the Data/Services window and the source code for the same in the package explorer.
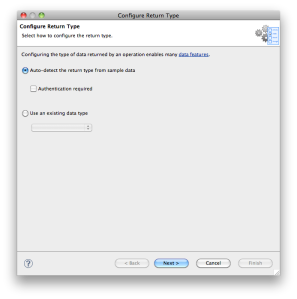
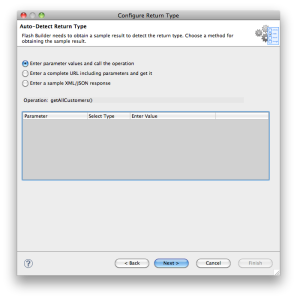
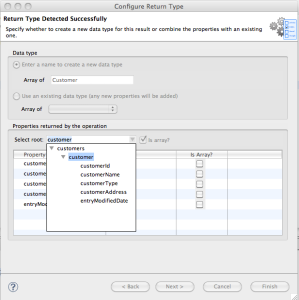
Flash Builder 4 introspects return types for the Java class methods and creates AS3 classes for any custom Java classes.
Binding data/service to UI controls
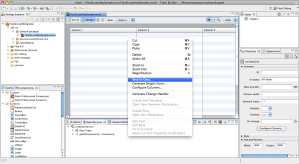
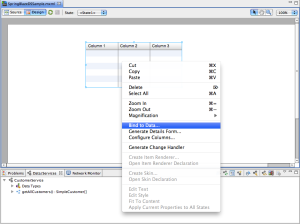
Switch to design view and drag and drop a DataGrid component as shown in the image below.
In this screen:
- Switch to design view
- Change the Application layout to spark.layouts.VerticalLayout using the properties panel
- Drag and drop a DataGrid from the components panel on to the design area
- Set the width and height properties of the DataGrid to 100%
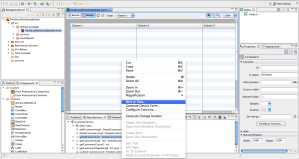
- Select the DataGrid. Right click on the DataGrid and select “Bind to Data …”
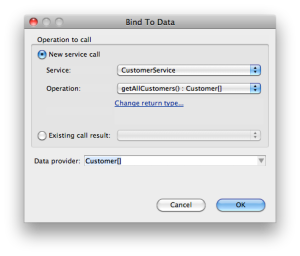
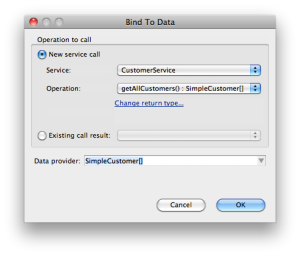
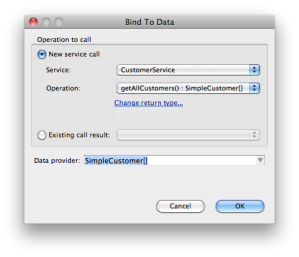
A window as shown in the image below will be launched.
In this screen:
- Select New service call because there are no existing services in the current application.
- Select CustomerService from Service list.
- Select getAllCustomers():SimpleCustomer[] from operations list
- Selct SimpleCustomer[] as Data provider
- Click OK
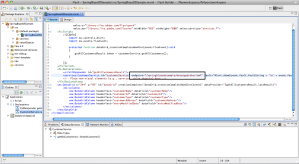
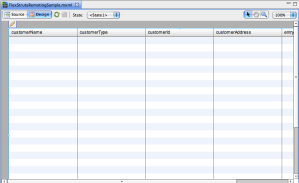
You can see the DataGrid with columns added for each property of the SimpleCustomer class in the design view as shown in the image below.
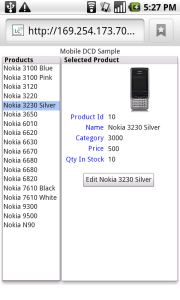
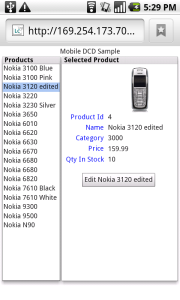
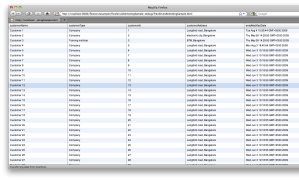
Save and run the application. You can see application with data retrieved from the server and displayed in the DataGrid as shown in the image below.
We had a Java + Struts based web application for which we added a Flex front end in few minutes, without making any modifications to server side code 🙂
You can find more articles on integrating Flex with various server technologies at this URL https://sujitreddyg.wordpress.com/flash-builder-4
It’s your application, make it Richer 🙂















 Posted by Sujit Reddy G
Posted by Sujit Reddy G